
What’s annoying your user about your website
23rd February 2017
In such a fast paced world it can be hard to keep your users refreshed and active on your website. From quick payment screens to cookies watching and recording our browser histories, there are many methods in making your user’s life easier and therefore becoming a consumer expectation. However, analysing what works on your site is not the only factor in figuring out if your audience is happy or not. Equally as important is the way you annoy them too, whether through interface, customer journey or the animation you apply, whatever the reason, by researching, learning and adapting these annoyances can be the difference between retaining customers and losing them altogether. But what is it exactly that makes users so frustrated? We’ve collated together our top 5 basic errors that could be killing your user experience.
1. Not having a search filter
Depending on the kind of site you’re visiting, being able to search for things quickly and efficiently is an integral element to any site and a huge expectation by your user. A very basic way of doing this is through a search filter, which may sound obvious but it is an essential piece of nav that enables users to get the information they want as quickly as possible. After all, not every user that visits your site will be natural browsers, so this piece of nav could help you retain their attention and prevent causing frustration.
Of course there’s always a time and a place and such sites as brochure sites who specifically try to entice the browsing user may not need this sort of nav as their users are actively there to explore content, not buy a product per se. However, exploring, understanding and acting on all possible visitors requirements will keep your audience engaged and happy.
2. Limited payment options
As designers and developers we are constantly challenged with keeping as up to date as possible with technology and industry standard trends and payment methods are no different. With the likes of contactless, we are always adapting our clients sites to what the user expects to use. However many still lack basic pay options like PayPal, the connoisseurs of speedy payments at the enter of a password, which without access to could deter your users. With time being a massive currency in our fast paced world, not offering trusted and quick payment options could mean the difference between rummaging around for your card, potentially losing consumer patience or sale, to just entering a password, therefore the answer is an obvious one.
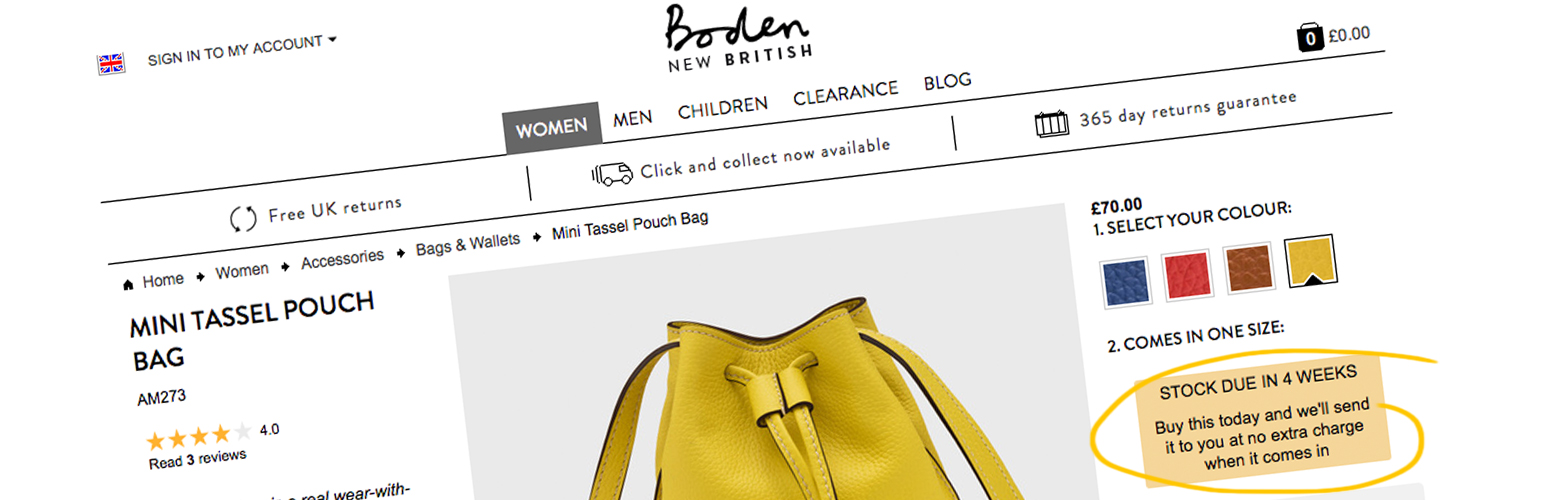
3. Out of stock
We all find it annoying when we see the infuriating 3 words ‘out of stock’ on something we really want to buy and potentially a big reason for most of us to leave the site and go elsewhere. Of course we can’t help it if we don’t have the product the consumer wants in stock, but there may be other ways to still keep everyone happy. The preorder. Naturally we all like to be able to tick that item off our lists and with preorder we can help consumers do this by offering the item, taking payment details etc, therefore securing the order by supplying the user with the in stock date. As long as we inform our audiences with shipping dates and keep them up to date, this is a great way of stopping users feeling discouraged and leaving your site.
Boden are great at this on both their website and on the emails they send out to their customers. Constantly updating the user with the status of their order, even throughout the delivery process, leaving us to just sit back and wait for it to arrive.
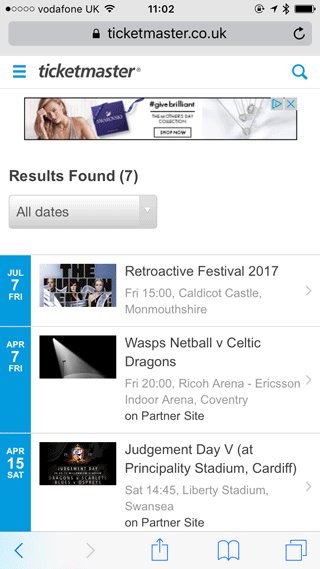
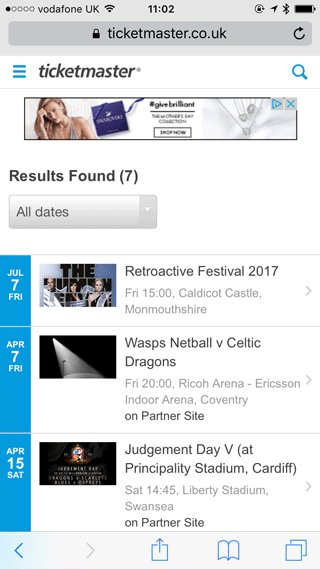
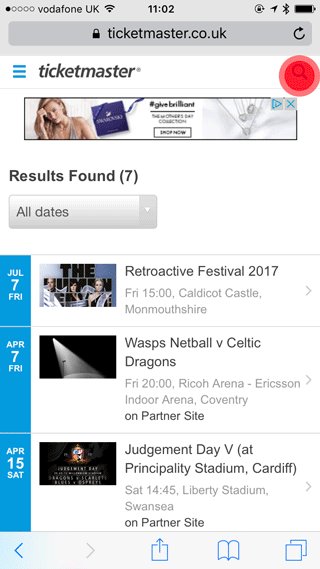
4. Distracting animation
Adding some animation to your site can keep your audiences engaged and your brand memorable. Too much animation can distract and even frustrate your user and this tool is one that should be limited on such sites as e-commerce or service sites.
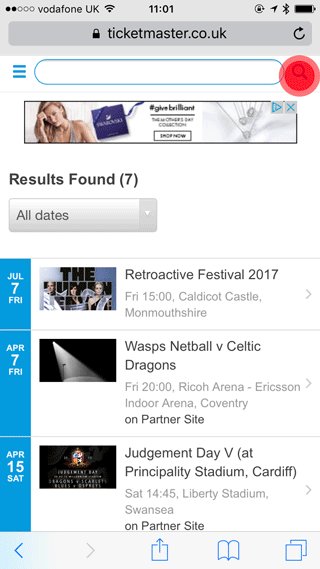
Ticketmaster, one of the biggest ticketing site, who’s brand depends on their audience actively searching for the numerous artists and show tickets, depend on their search filter. And on desktop it works great, however lets look at the responsive. When using the site’s search filter, each time the page reloads with a new result, to use the search filter again you must click the magnifier and wait for a few seconds delay while the search box fades in. You can imagine if you have a few bands to checkout, this can get quite frustrating. Concealing functionality is of course a common method in design, to tidy up and make the journey as smooth as possible, but for a site that is governed by a user doing numerous searches in one sitting and some searches of which could be time critical dependent on ticket availability, this slight fade in delay on the search filter each time could be the difference between buying or losing a ticket slot. Limiting the animation to not so important functionality is a better option in this scenario.
5. Chargeable delivery
One of the biggest USPs a company can offer is free delivery and with such sites as eBay and Amazon where you can filter results dependent on this it’s continually becoming an expectation and a must have. Understandably, not offering this can be a decider for most users and even deter them from your site. But what if you can’t offer free delivery?
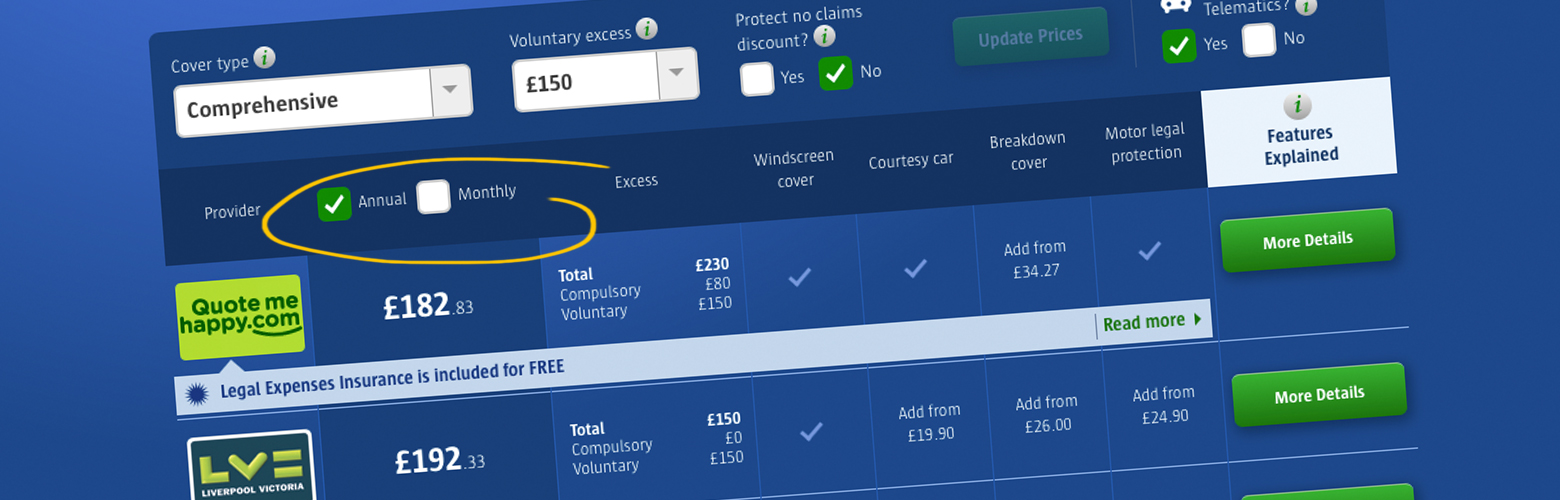
We can take a leaf out of the insurance industry’s book here, who usually itemise their annual and monthly quotes as two big payment totals. As you go into the quote further, in the small print below it itemises exactly how much extra you will be charged for choosing the monthly option, therefore the information is there if needed. Honestly however, we would probably just like at the big totals to start with and why not? We like compressed content, most of us don’t want to know how much extra it will cost to go monthly, therefore this could also be used for most e-commerce sites. Why not collate the delivery cost into a total? Itemise it in the small print of course for those of us that want to see the extras but collate the total at basket level so we can have a realistic idea of cost.